OpenVG - The Standard for Vector Graphics Acceleration
OpenVG™ is a royalty-free, cross-platform API that provides a low-level hardware acceleration interface for vector graphics libraries such as Flash and SVG. OpenVG is targeted primarily at handheld devices that require portable acceleration of high-quality vector graphics for compelling user interfaces and text on small screen devices - while enabling hardware acceleration to provide fluidly interactive performance at very low power levels.
OpenVG at a glance
OpenVG 1.0 is an application programming interface (API) for hardware accelerated two-dimensional vector and raster graphics. It provides a device independent and vendor-neutral interface for sophisticated 2D graphical applications, while allowing device manufacturers to provide hardware acceleration on devices ranging from wrist watches to full microprocessor-based desktop and server machines.
OpenVG 1.1, released on December 8th, 2008, adds a Glyph API for hardware accelerated text rendering, full acceleration support for Adobe® Flash® and Flash Lite 3 technologies, and multi-sampled anti-aliasing to the original OpenVG 1.0 specification. The new OpenVG specification is accompanied by an open source reference implementation and a full suite of conformance tests implemented by the Khronos Group.
- The OpenVG specification and header files are available in the Khronos Registry
- The OpenVG 1.1 Quick Reference card.
The Benefits of an Accelerated Vector Graphics API for Small Screen Devices
OpenVG in a Nutshell
- Royalty-free open standard API
- Low-level 2D vector graphics rendering API
- Advanced feature set to enable SVG, Flash, Vector Fonts etc.
- Enables smooth evolution towards hardware accelerated vector graphics
Vector graphics are widely used on today's desktop through packages such as Flash and SVG. Handheld devices have an urgent need for the smooth and fluidly scalable 2D that high-quality vector graphics provide to create high-quality user interfaces and ultra-readable text on small displays devices. Existing solutions have significant limitations. OpenVG addresses these limitation and provides additional tangible benefits:
- Low Power Consumption - An efficient 3D hardware accelerator reduces power consumption by up to 90% compared to a software engine
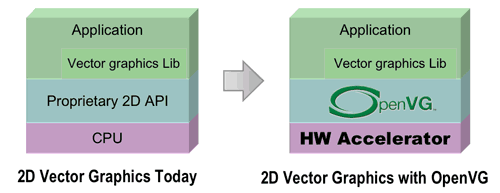
- Seamless Transition from Software to Hardware - Enables a seamless transition from efficient software rendering to hardware-accelerated high-quality 2D
- Scalability - Vector graphics provides easy scalability with high-quality rendering, including anti-aliasing, to different screen sizes without multiple bitmaps
- Accelerates Existing Formats -Designed to accelerate existing formats (e.g. Flash, SVG, PDF, Postscript, Vector fonts, etc.)
- Games, Screensavers, Mapping, User Interfaces - Fast scalable anti-aliased vector graphics enables advanced user interfaces, mapping applications, games and screensavers
- Portable Content - Scalable vector graphics makes it easier to port content across devices and platforms
- Royalty Free - A royalty-free, cross platform API facilitate rapid developer adoption and content creation

Target Applications
- SVG Viewers
OpenVG must provide the drawing functionality required for a high performance SVG document viewer that is conformant with version 1.2 of the SVG Tiny profile. It does not need to provide a one-to-one mapping between SVG syntactic features and API calls, but it must provide efficient ways of implementing all SVG Tiny features. - Portable Mapping Applications
OpenVG can provide dynamic features for map display that would be difficult or impossible to do with an SVG viewer alone, such as dynamic placement and sizing of street names and markers, and efficient viewport culling. - E-book Readers
The OpenVG API must provide fast rendering of readable text in Western, Asian, and other scripts. It does not need to provide advanced text layout features. - Games
The OpenVG API must be useful for defining sprites, backgrounds, and textures for use in both 2D and 3D games. It must be able to provide twodimensional overlays (e.g., for maps or scores) on top of 3D content. - Scalable User Interfaces
OpenVG may be used to render scalable user interfaces, particularly for applications that wish to present users with a unique look and feel that is consistent across different screen resolutions. - Low-Level Graphics Device Interface
OpenVG may be used as a low-level graphics device interface. Other graphical toolkits, such as windowing systems, may be implemented above OpenVG.

OpenVG API Design Philosphy
- Hardware Acceleration Abstraction Layer that accelerates bezier curves and texturing can be flexibily implemented. This will allow accelerated performance on a variety of application platforms.
- Simplicity means that functions that are not expected to be accelerated in hardware in the near future were either not included, or included as part of the optional VGU utility library.
- OpenGL-style syntax is used where possible, in order to make learning OpenVG as easy as possible for OpenGL developers.
- Extensibility makes it possible to add new state variables in order to add new features to the pipeline without needing to add new functions.
- Focus on Embedded Devices like mobile phone, PDA, game console, DVR, DVD, car navigation, etc.
- Conformance Tests are expected to be available Q405.

OpenVG Features
Core API
- Coordinate Systems and Transformations (Image drawing uses a 3x3 perspective transformation matrix)
- Viewport Clipping, Scissoring and Alpha Masking
- Paths
- Images
- Image Filters
- Paint (gradient and pattern)
- Blending
The VGU Utility Library
- Higher-level Geometric Primitives
- Image Warping
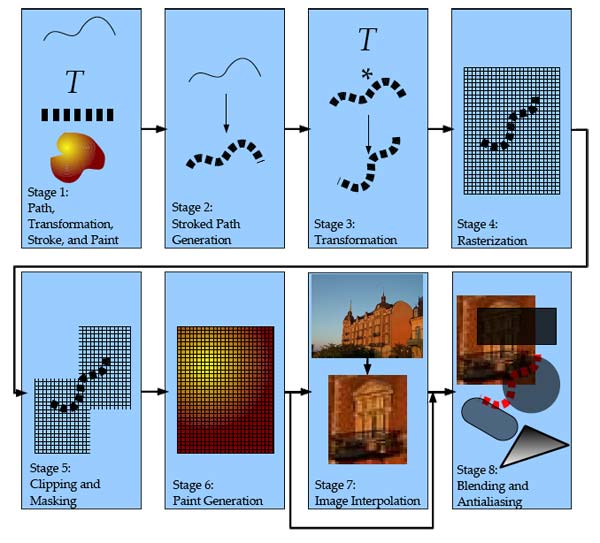
OpenVG Rendering Pipeline
The OpenVG pipeline mechanism by which primitives are rendered. Implementations are not required to match the ideal pipeline stagefor- stage; they may take any approach to rendering so long as the final results match the results of the ideal pipeline within the tolerances defined by the conformance testing process.
- Stage 1: Path, Transformation, Stroke, and Paint
- Stage 2: Stroked Path Generation
- Stage 3: Transformation
- Stage 4: Rasterization
- Stage 5: Clipping and Masking
- Stage 6: Paint Generation
- Stage 7: Image Interpolation
- Stage 8: Blending and Antialiasing