WebCL - Heterogeneous parallel computing in HTML5 web browsers
The WebCL working group is working to define a JavaScript binding to the Khronos OpenCL standard for heterogeneous parallel computing. WebCL will enable web applications to harness GPU and multi-core CPU parallel processing from within a Web browser, enabling significant acceleration of applications such as image and video processing and advanced physics for WebGL games. WebCL is being developed in close cooperation with the Web community and has the potential to extend the capabilities of HTML5 browsers to accelerate computationally intensive and rich visual computing applications.
WebCL – Parallel Computing for the Web
-
Khronos launching new WebCL initiative
- First announced in March 2011
- API definition already underway
- JavaScript binding to OpenCL
- Security is top priority
- Many use cases
- Physics engines to complement WebGL
- Image and video editing in browser
- Stay close to the OpenCL standard
- Maximum flexibility
- Foundation for higher-level middleware
WebCL Open Source Prototypes
- Nokia open sourced prototype for Firefox in May 2011 (LGPL)
- http://webcl.nokiaresearch.com
- Web-based interactive photo editor demo utilizing GPU for image processing
- Nokia Prototype Demo: http://www.youtube.com/watch?v=9BF7zzUM1kY
- Samsung open sourced prototype for WebKit in July 2011 (BSD)
- http://code.google.com/p/webcl/
- Fractal noise surface deformations, N-Body gravitational interactions
- Samsung Prototype Demos: http://www.youtube.com/user/SamsungSISA
- WebCL 100x faster than JavaScript on MacBookPro with NVIDIA GPU
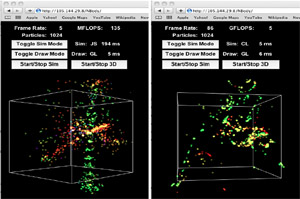
Samsung WebCL Prototype Demo

N-Body Simulation:
- Calculates the positions and velocities of N particles and animates them
- Two simulation modes: JavaScript and WebCL
- Two drawing modes: JavaScript and WebGL with 2D/3D rendering option
- For 1024 particles, WebCL gets 20~40x faster simulation time on Mac
- Video of Demo
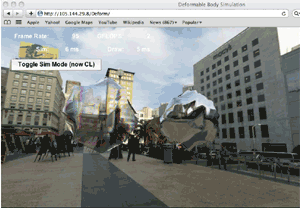
Samsung WebCL Prototype Demo

Deformation Demo:
- Calculates and renders transparent and reflective deformed spheres on top of photo background
- Performance comparison on Mac
- JS: ~1 FPS
- WebCL: 87-116 FPS
- Video of Demo
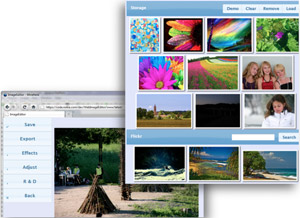
Nokia Photo Editor Demo
- Video of Demo
- Pulls images from local disk, Flickr, etc.
- Applies cool filter effects in real time
- Based on state-of-the-art web technologies
- HTML5
- CSS3
- Javascript
- WebGL
- Nokia WebCL Prototype
- jQuery
- Google Closure

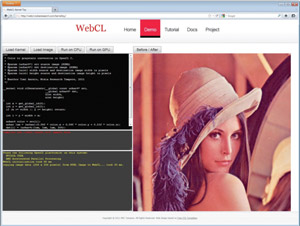
Nokia WebCL Kernel Toy Demo
- On-line, interactive WebCL kernel editor
- http://webcl.nokiaresearch.com/kerneltoy

WebCL Resources and Participation
Khronos open process to engage Web community
- Public specification drafts, mailing lists, forums
- .(JavaScript must be enabled to view this email address)
- https://www.khronos.org/webcl/wiki/Main_Page
Khronos welcomes new members to define and drive WebCL
- .(JavaScript must be enabled to view this email address)
